Lightning Web Components
Better performance, user experience, and security are the key parameters to keep in mind when pursuing innovation in tech.
Along these lines, the most exciting development in the last few years was the release of Lightning Web Components by Salesforce which is the most used and talked about.
It’s a stand-out innovation that delivers on each of the above-mentioned parameters successfully.
Lightning Web Components is essentially a programming model that enables you to use custom templates, elements, modules, shadow DOM, and decorators.
It also provides a set of specialized services that are an extension of the existing cutting-edge web technologies and core stack. These services include Lightning Data Service, User Interface API, and base lightning components.
What are Lightning Web Components?
To understand Lightning Web Components in a better way, it is first important to know the tech it is built on. The concept of ‘components’ has existed in the webspace for quite some time now.
The idea behind it is to split the components of the User Interface (UI) into smaller chunks. These chunks are meant to be self-contained and reusable.
Now that you understand components, you might ask: What is a web component?
Web Components are primarily a set of standards for different specifications. These specifications mainly include:
HTML templates:
These are the user-defined HTML templates that are rendered when they are called upon. This template is embodied in the HTML Living Standard specification.
ES Modules:
This specification focuses on the reuse and inclusion of JS documents in a standard-based, modular, and performant way.
Custom Elements:
These are the HTML elements that have customized templates, tag names, and behaviors that are made through a specific set of JavaScript APIs.
Shadow DOM:
A ‘shadow Document Object Model’ or ‘DOM’ is used for isolating JavaScript and CSS. It is a method to create components within the DOM.
Lightning Web Components are built on top of these specifications using standardization as a tool to implement a new variety of lightweight web frameworks. These frameworks bring specialized functionality to the platform, rather than simply plugging gaps within it.
Here are some use-cases related to Lightning Web Components that could help you understand its capabilities more closely.
1. Adding Actionability on the Dashboards
Using LWC, you can implement things like Lighting record forms, Lightning data tables, or any custom functionalities for enabling record-based actions on a dashboard.
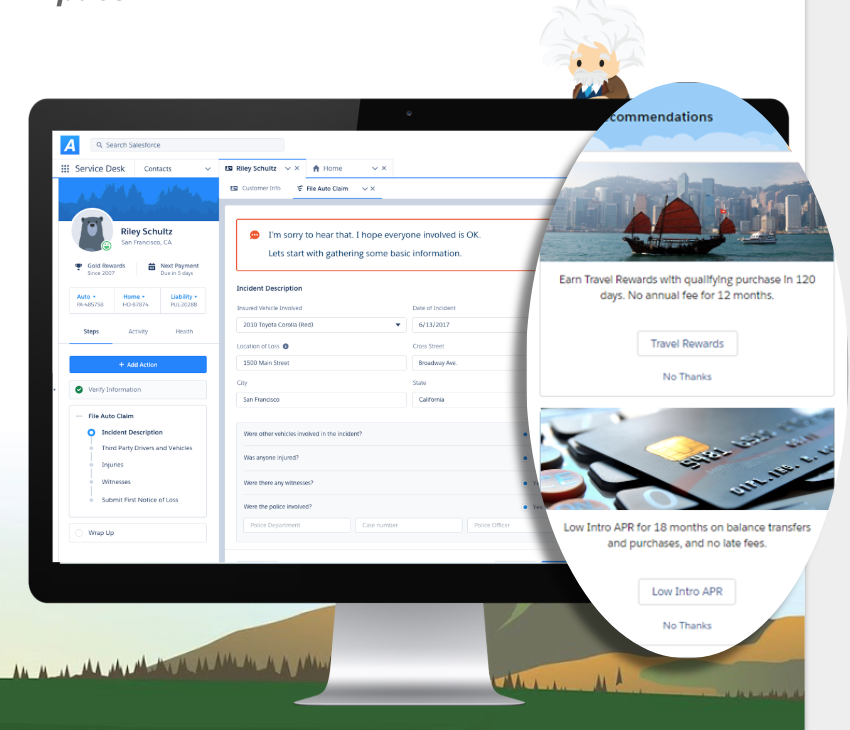
2. Model Analytics and Next Best Action
LWC allows you to create custom ‘next best actions’ (for guided processes) that can be used directly inside the analytics. LWC can also help to manage many customized what-if scenarios.

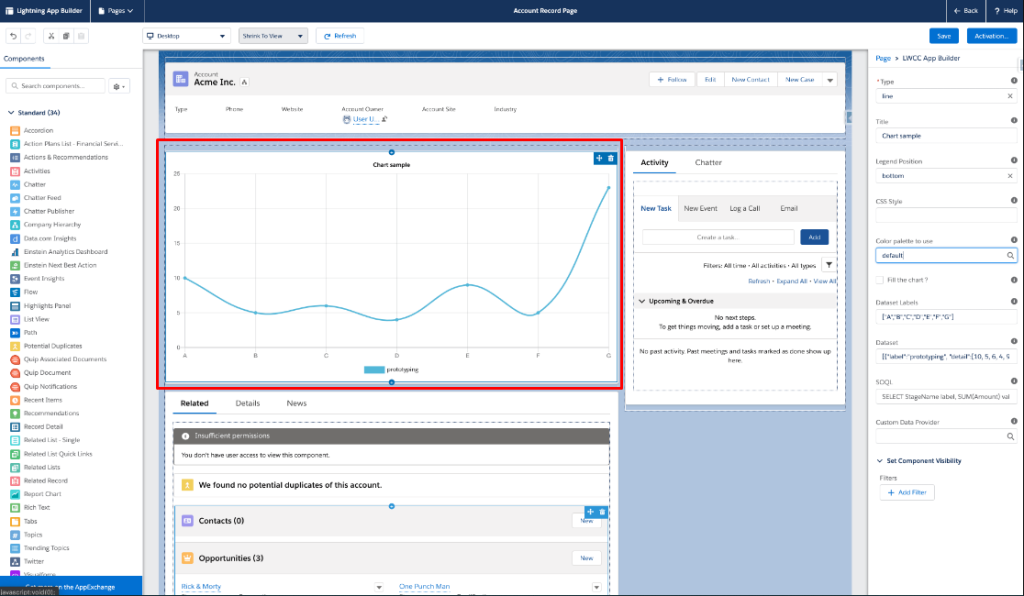
3. Custom Charts and Visualization
Lightning Web Components allow customization to be extended to have different visualizations that are not yet supported via Tableau CRM by adding support for external javascript libraries which tend to support a wider variety of visualizations. You can access external libraries (such as Chart.js, d3.js, or LightningWebChart.js) for displaying the visualization chart.

4. Interacting with third-party system data
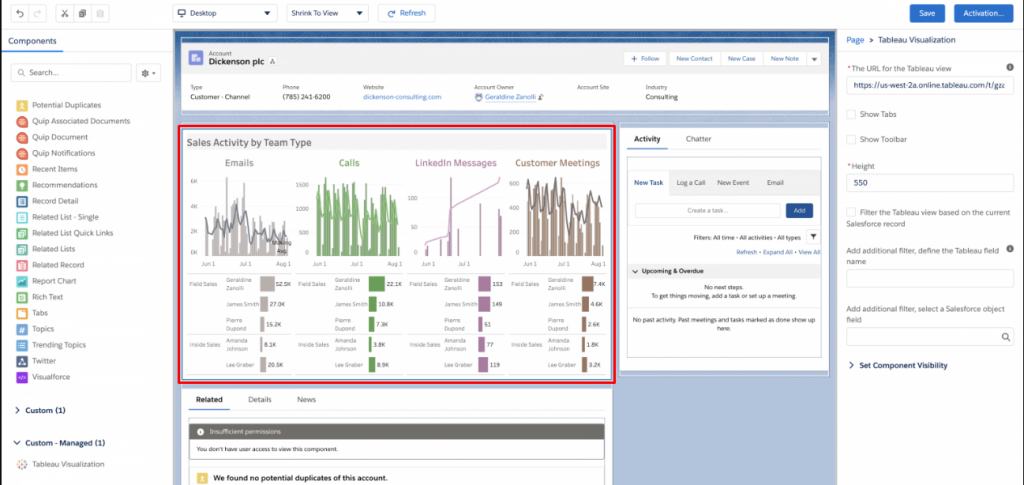
LWC allows the use of ‘iframes’ to show third-party systems in Salesforce. It helps to display analytics along with dashboards.
Consider a scenario where you need to display a dashboard housed on a third-party service or an application that needs to be used with the dashboard to initiate actions.
An example of this is to display Tableau dashboards.

Reasons for you to migrate to Lightning Web Components
As you’ve just seen, Lightning Web Components have emerged as the new lightweight framework with various advantages over the existing Aura web components.
We’ve listed some major reasons businesses are (and should) consider migrating to Lightning Web Components:
Easy to use:
Native web standards are used to develop this framework which are present in the browser and there is no additional abstraction layer, like in frameworks such as Aura.
Faster Loading:
As the name ‘lightning’ suggests, this framework loads the components a lot faster than its predecessors.
Improved Performance:
An abstraction layer is absent in this framework which makes it faster to render than components of Aura which leads to improved performance.
Reusable Components:
LWC allows you to write components that can be seamlessly reused in other components. This is possible as there are no UI limitations here.
Out-of-the-Box Usage:
The framework supports built-in browser security features which help to reduce the need for customization. This helps to facilitate a more out-of-the-box usage.
Better Results:
Lightning Web Components can successfully stand on the parameters of browser compatibility, better testing, and security, considering the way it used Script, CSS, and DOM Isolation.
Easy to Learn:
Developers do not need to learn any additional framework for working with Lightning Web Components, thus making the transition smooth.
Final Words
Everything we discussed should make it clear that it’s time to leave behind the struggle you’re facing with Aura components and make the transition to Lightning Web Components for a smoother workflow.
And before you migrate, if there’s anything more you want to know about LWC, our certified experts are always ready to assist you.
Awards & Accolades






















Got a Question? Ask Us!
Ready to Solidify Your Digital Transformation Efforts Using Salesforce? Talk to Us!

Subscribe to our newsletter
Stay ahead with expert insights, industry trends, and exclusive resources—delivered straight to your inbox.