Salesforce has been slowly migrating pieces of the standard Sales Cloud platform from Classic into the new Lightning framework since the dawn of Lightning in 2014. But there’s one feature that remained heavily rooted in the past, and that is Page Layout; but only until recently, when Salesforce launched Dynamic Forms.
The adoption of Dynamic Forms is an impressive Salesforce feature allowing users to modify a record detail page’s layout directly from the Lightning Page.
This feature saves users from navigating to two different menus inside Setup for configuring the User Interface around a particular record. They can now do it all at once inside the Lightning Page directly.
What are Dynamic Forms?
Dynamic Forms are a solution devised by Salesforce to bridge the current disconnect between Classic’s Page Layouts and Lightning Pages.
You can configure the fields you want to display, and you’d like to organize them from the Lightning App Builder while building your Lightning Pages. This speeds up the User Interface configuration considerably.
We as a Salesforce consulting company, have helped many clients acquire the benefits of Dynamic Forms over Page Layouts. You can also use Visibility Rules available on other Lightning Components within a Lightning Page on fields in a Dynamic Form. That means the page adapts to everything users are doing and when they’re doing it.
It is important to note that Dynamic Forms are exclusive to Custom Objects. According to Salesforce, this is because of many unique behaviors on some Standard Objects that need to continue working.
Salesforce is aware that users expect Dynamic Forms to be extended to Standard Objects and thus has already started working on this.
The Benefits of Using Dynamic Forms
1. Upgrade from Page Layouts:
You can add fields and sections wherever you want, even on separate tabs if needed with the help of Salesforce consultancies.
2. Single Assignment Model:
Dynamic Forms allows you to use a single assignment model for the Lightning page rather than following the dual model of assigning a Lightning page & a page layout.
3. Access Dynamic Layouts:
It allows you to use visibility rules to show and hide fields and sections.
4. Get Simpler Layout Management:
Manage fields and sections on your pages within the Lightning App Builder without using the page layout editor.
5. Reduce Page Layouts:
You can now quickly reduce the number of page layouts you require using the component visibility rules.
How to Set Up Dynamic Forms for your Salesforce Platform
1. Create or migrate a page
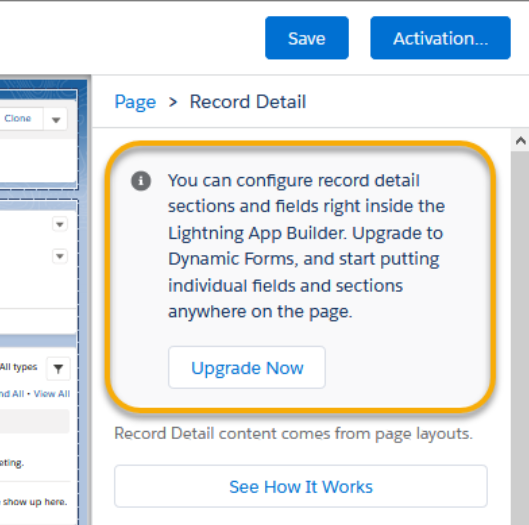
Open the Lightning page you wish to upgrade for any custom object. Select the “Record Detail” or “Highlights Panel” component.
Then you have to click “Upgrade Now.”

You can even create a new page. To do so, go to your custom object, select “Lightning Record Pages,” and then click “New.”
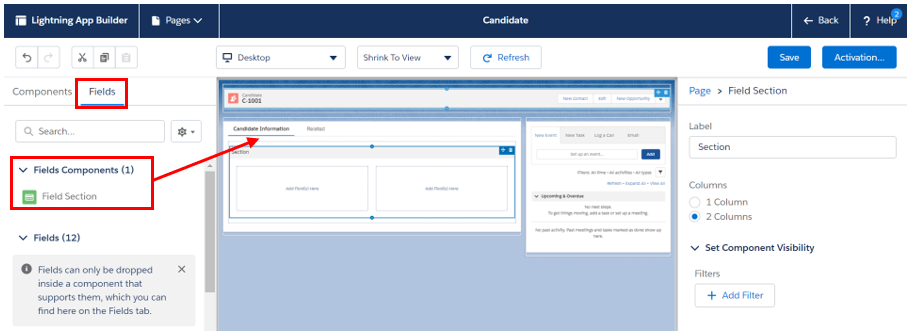
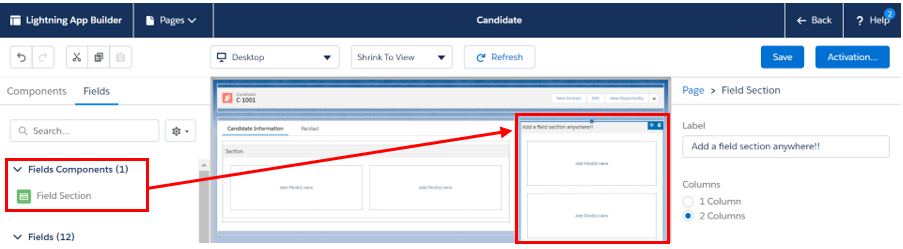
After migrating or creating a new Lightning record page, you will see the option to add a “Field Section” component. This option will enable you to add fields directly to the Lightning record page.

2. Add fields to a component.
After adding the “Field Section” to your page, you can add individual fields.
You can add a “Field Section” in many places, not just in tabs.

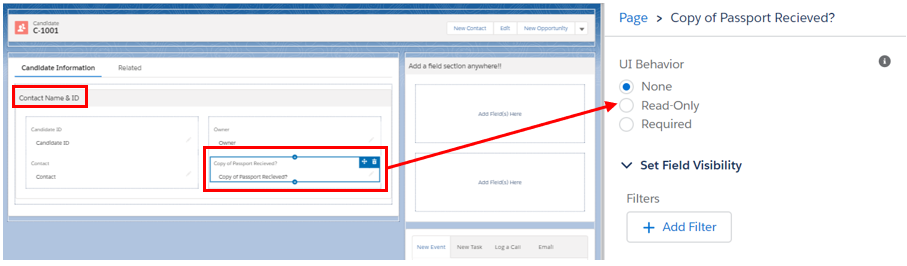
- Now, let’s add some fields, considering they should be visible to anyone who views the record.

Remember to name each field section.

You can choose the UI behavior such as “Read Only” or “Required” with a selected field.

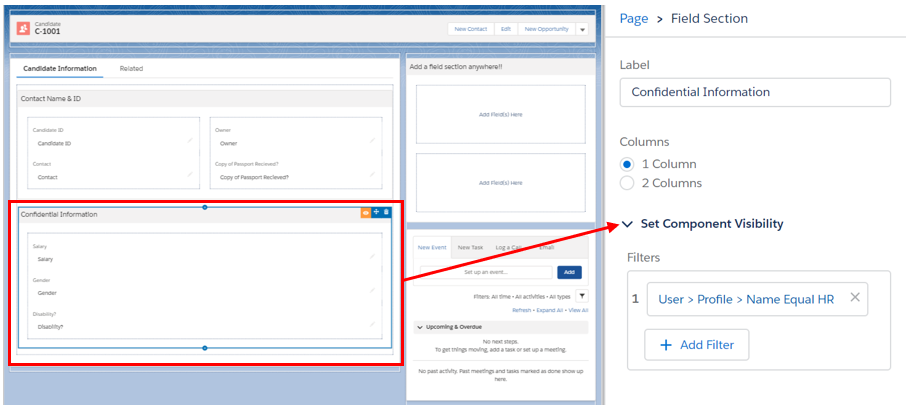
3. Make your fields and components conditionally visible
You can make both fields and field components conditionally visible.
In the example below, a new “Fields Section” component is added titled “Confidential Information” and made visible only to users that have the Profile name “HR”:

You should note that Field visibility and Field Section visibility behave differently.
Even though both are dynamic, Fields are super-dynamic as they get evaluated live (as a user makes changes).
This means it is possible that a field may appear/disappear while a user is editing a record. But on the contrary, Field Sections are only evaluated after clicking Save. A new section won’t appear/disappear until the user saves the record.
4. Plan page performance
You should remember that tabs and accordions load when selected. That’s why, instead of adding many “Field Section” components to the initial page, consider using tabs or the accordion for improved performance and load speed.
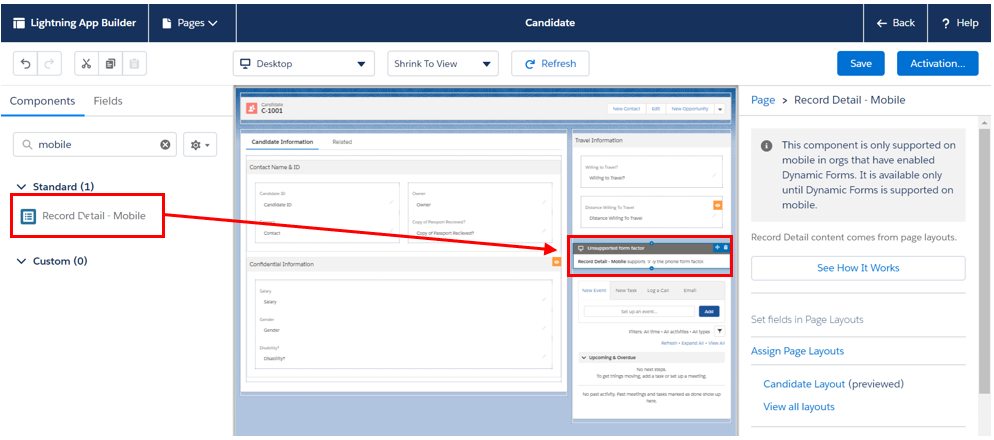
5. Add a mobile component.
You must add the “Record Detail – Mobile” component to the pages you create to allow mobile users to see the “Details” fields.
You must follow this step as the new “Field Section” component is unavailable on mobile. Any page that has been migrated will include this component automatically.

Remember that while setting the Dynamic Forms, you’ll still need to maintain the standard page layout as the mobile interface uses the page layout – not Dynamic Forms!
You can directly set up Dynamic Forms using this PDF on
Steps to Set Up Dynamic Forms. →
Wrapping Up
Dynamic Forms is yet another example of how Salesforce is making attempts to tweak the Lightning Experience to near perfection. They enable you to bring your records to life and allow you better and greater control over the user experience than you or a shared user ever had while using page layouts.
While the given PDF allows you to set up Dynamic Forms easily, if you need any help, our certified Salesforce consultants are just a call away!
Awards & Accolades






















Got a Question? Ask Us!
Ready to Solidify Your Digital Transformation Efforts Using Salesforce? Talk to Us!

Subscribe to our newsletter
Stay ahead with expert insights, industry trends, and exclusive resources—delivered straight to your inbox.